如何使用 xcode 建立 遠距推播 app ?
Step 01 : 建立 Storyboard 專案
Step 02 : 設定各項參數
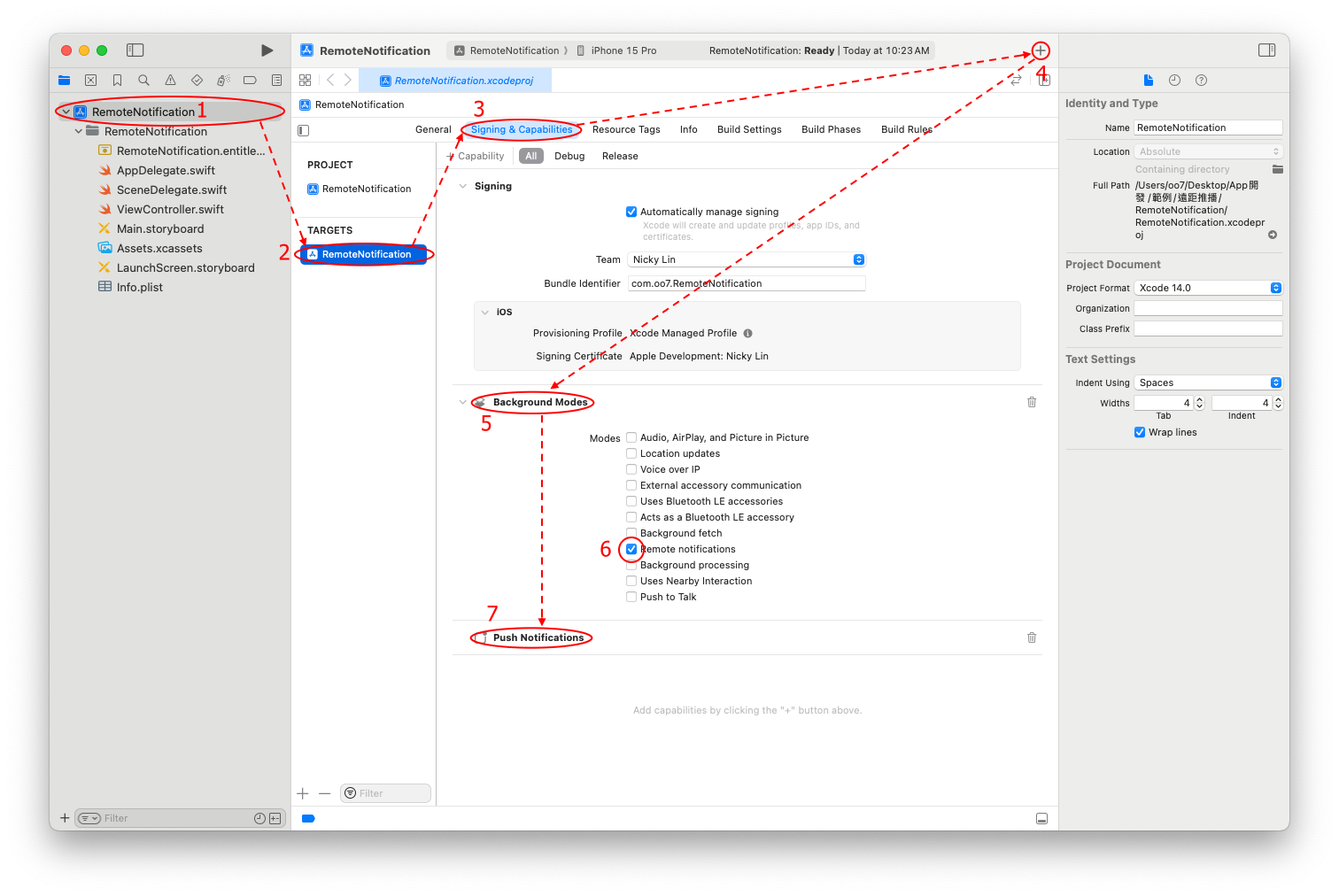
(1) 在 專案(Project) TARGETS 頁 Signing & Capabilities 內新增
Background Modes 及 Push Notification 二個 Capabilities
Background Modes 項目勾選 Remote notifications

Step 03 : 自訂 AppDelegate 類別
(SwiftUI 專案才需要,Storyboard 專案已經內建)
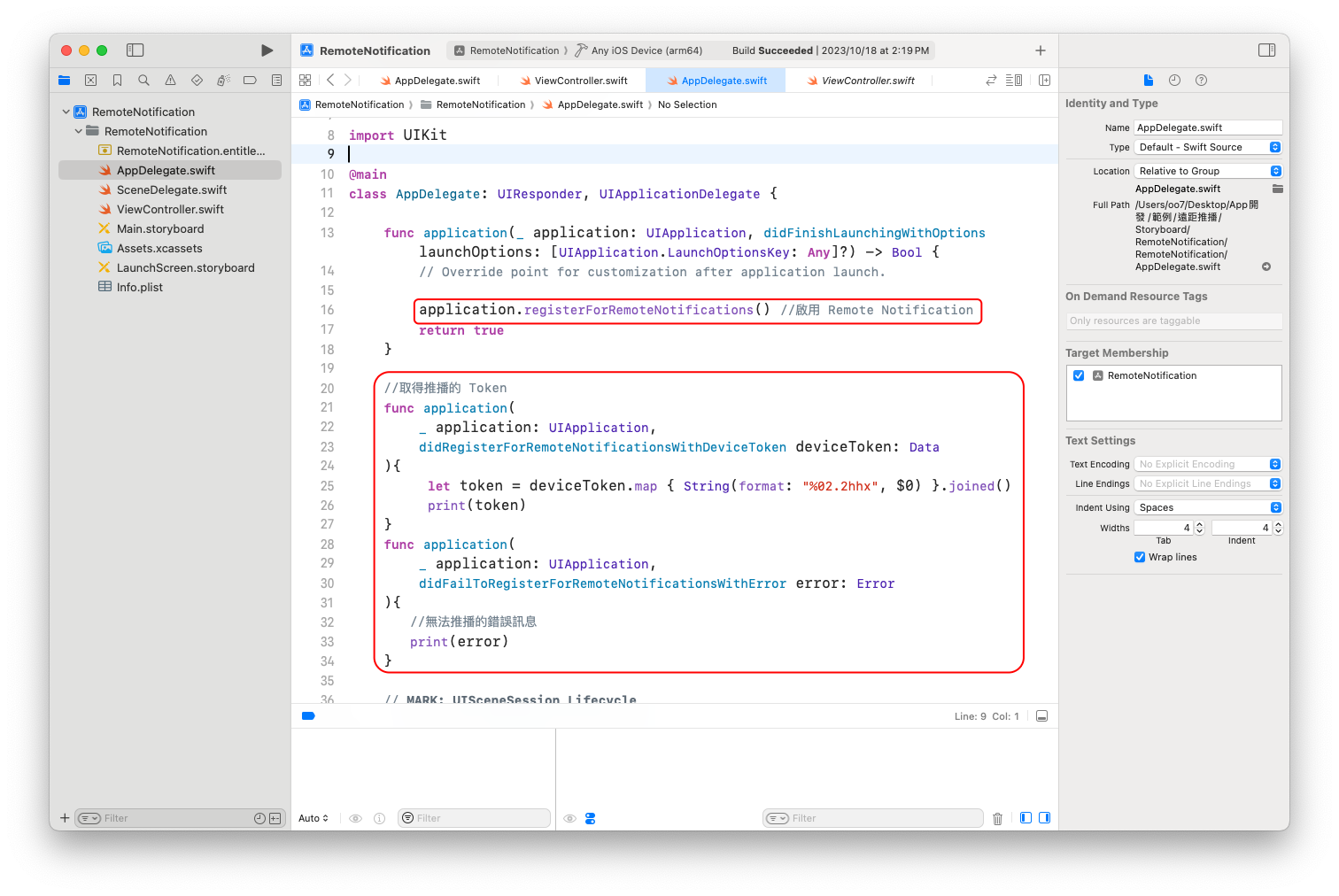
在 AppDelegate.swift 的 class AppDelegate: NSObject, UIApplicationDelegate 內的 func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
內新增 application.registerForRemoteNotifications()
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
application.registerForRemoteNotifications() //啟用 Remote Notification
return true
}
在 AppDelegate.swift 的 class AppDelegate: NSObject, UIApplicationDelegate 內 新增二個功能.
func application(
_ application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data
){
let token = deviceToken.map { String(format: "%02.2hhx", $0) }.joined()
print(token)
}
func application(
_ application: UIApplication,
didFailToRegisterForRemoteNotificationsWithError error: Error
){
//無法推播的錯誤訊息
print(error)
}

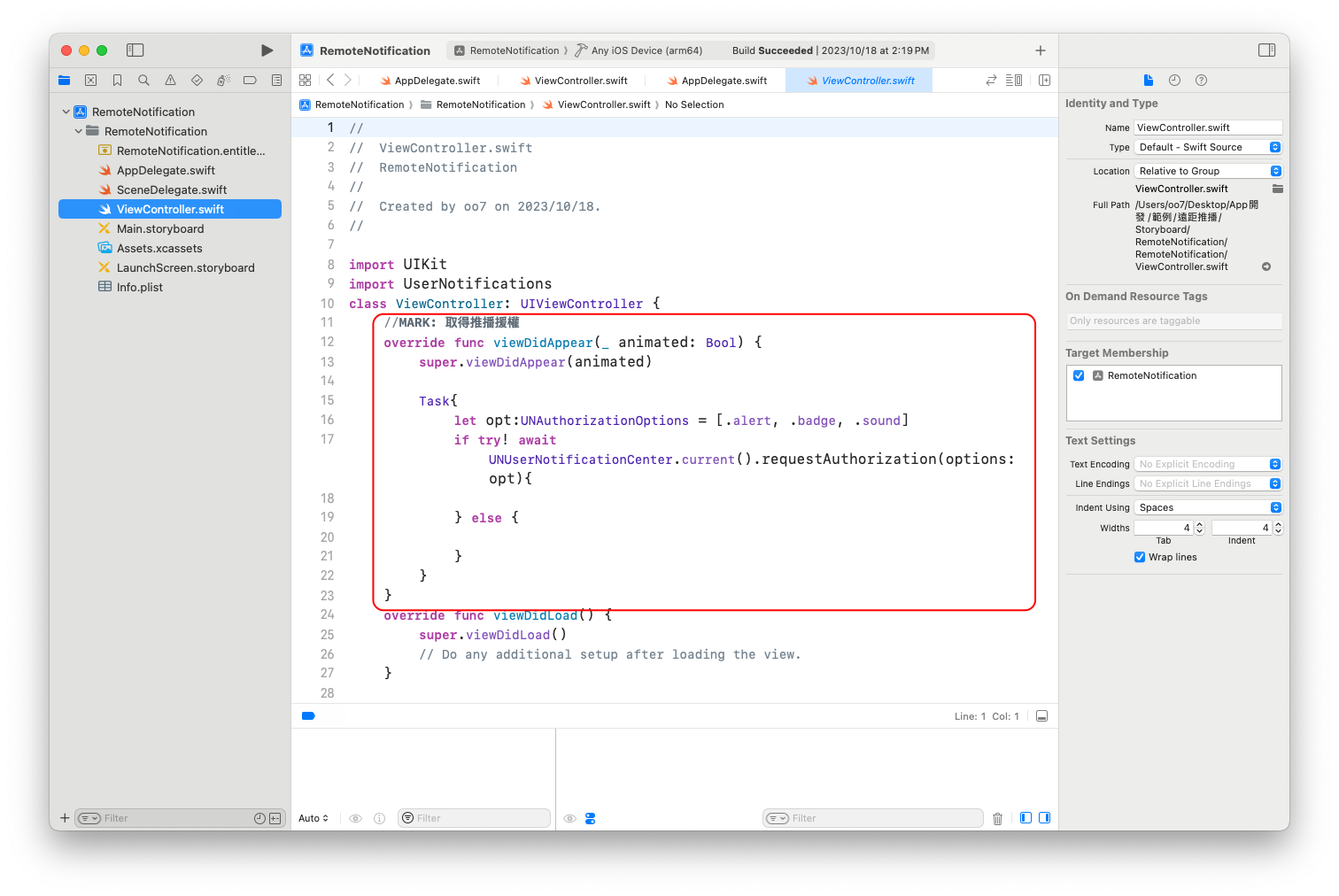
Step04: 在 ViewController.swift 內 import UserNotifications 及在 viewDidAppear 取得 推播權
import UIKit
import UserNotifications
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
//MARK: 取得推播援權
Task{
let opt:UNAuthorizationOptions = [.alert, .badge, .sound]
if try! await UNUserNotificationCenter.current().requestAuthorization(options: opt){
} else {
}
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}